CSS动画 & 过渡transition
// chrome 在有 will-change(复合层) 的情况下transform 放大元素 会栅格化元素以优化动画
同时应当留意这种情形,在插入元素(如 .appendChild())或改变属性 display: none 后立即使用过渡, 元素将视为没有开始状态,始终处于结束状态。简单的解决办法,改变属性前用 window.setTimeout() 延迟几毫秒。
// animation动画从 none 到 block 的时候添加动画 class 是可以的。
// 定义于一个关键帧区块的缓动函数(animation timing function)应用到改关键帧;另外,若该关键帧没有定义缓动函数,则使用定义于整个动画的缓动函数。
transition的作用在于,指定状态变化所需要的时间以及指定属性。
状态可以由js指定,即transition可以做动态过渡。
Transition又包含了四个子属性,分别为:
- transition-property,变换的属性:
- transition-duration,在延续时间段,
- transition-timing-function,变换的速率变化
- transition-delay:变换延迟时间。
动画语法: animation-duration || animation-timing-function || animation-delay || animation-direction || animation-fill-mode || animation-iteration-count || animation-fill-mode || animation-play-state || animation-name
要做动态动态只能写style元素。(直接操作css规则不方便管理)
当 animation-delay 取值为负值时,就可以抵消动画。
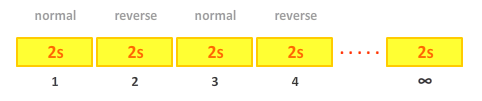
当 animation-direction 取值为 alternate-reverse 时,动画第一次播放按 normal,第二次开始就是 reverse。这样交替播放:

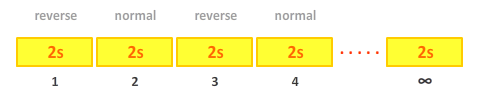
但 animation-direction 设置为 alternate 时,它的表现行为又略为不同:

animation-fill-mode 略有所知。简单的规纳起来:
- none:默认值,使得动画不会对动画等待和动画完成的元素样式产生改变
- backwards:在动画等待的那段时间内,元素的样式将设置为动画第一帧的样式
- forwards:在动画结束后,元素的样式设置为动画的最后一帧的样式
- both:相当于同时配置了 forwards 和 backwards。也就是说,动画等待时,元素样式将设置为动画第一帧的样式;而在动画线束状态,元素样式将设置为动画最后一帧样式。
transition 动画与 animation 动画的区别在于:
- transition 是一次性的,不能重复发生,除非一再触发
- transition 动画只能定义开始和结束位置,中间无法定义;而 keyframes 则可以定义n帧作为中间的过渡帧。
- 对于切入切出动画来说,transition 动画我们只需添加删除一个 class 即可完成,而 animation 动画则需要切换两个 class,再在最后删除 class,比较复杂。
- 如果你的动画不需要定制中间帧,那直接使用 transition 动画即可,切换一个 class 就可以了,运动结束时候可以js调用 transitionend 函数,而如果需要定制中间帧,那么还是 animation,当然 animation 的事件有三个 animationstart,animationiteration,animationend
- js添加 animation-play-state: paused; 可停止动画
